最近はまっているのが、Chrome Addon Extensionsの開発である。もともとtampermonkeyを使っていたけどw Chrome Addonをつくりはじめたら、こっちの方が圧倒的に自由度が高いし配布しやすいwとりあえず、開発時に参考にしたページとかのメモを残していく。都度追記する予定。
Google Chrome Addon Extensionsの開発
Javascriptを使っての開発となるが、基本的にはサンプルのコードを参考に開発を進めるのが良さそう;
参考になったページ
あと、githubで「WebExtension 」「manifest.json」とかで検索すれば、参考になりそうなソースも簡単に見つかる。
chrome addonは実はソースコードが丸見え!
配布されているChrome Addonのソースコードを覗くアドオン
CRXでアドオンを直ダウンロード

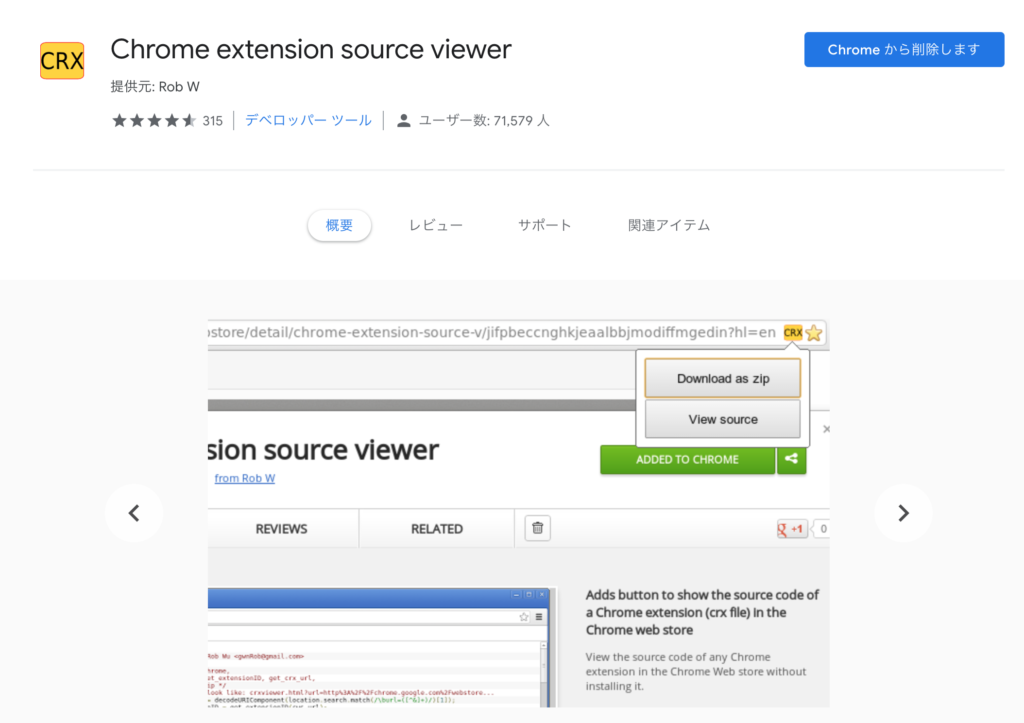
Chrome extension source viewer
ChromeのAddonインストール画面でCRXのアイコンを押すと
「ダウンロード」「ソースコードを見る」が実行できる。
このように非常に簡単にソースコードを見ることが可能である。
Chrome Addonのインストールされている場所
通常は、Chromeのaddonをインストールすると特定のフォルダにインストールされる。
Mac
~/Library/Application\ Support/Google/Chrome/Default/Extensions
Windows
C:\Users\\AppData\Local\Google\Chrome\User Data\Default\Extensions
Linux
~/.config/google-chrome/Default/Extensions/
参考:https://stackoverflow.com/questions/14543896/where-does-chrome-store-extensions
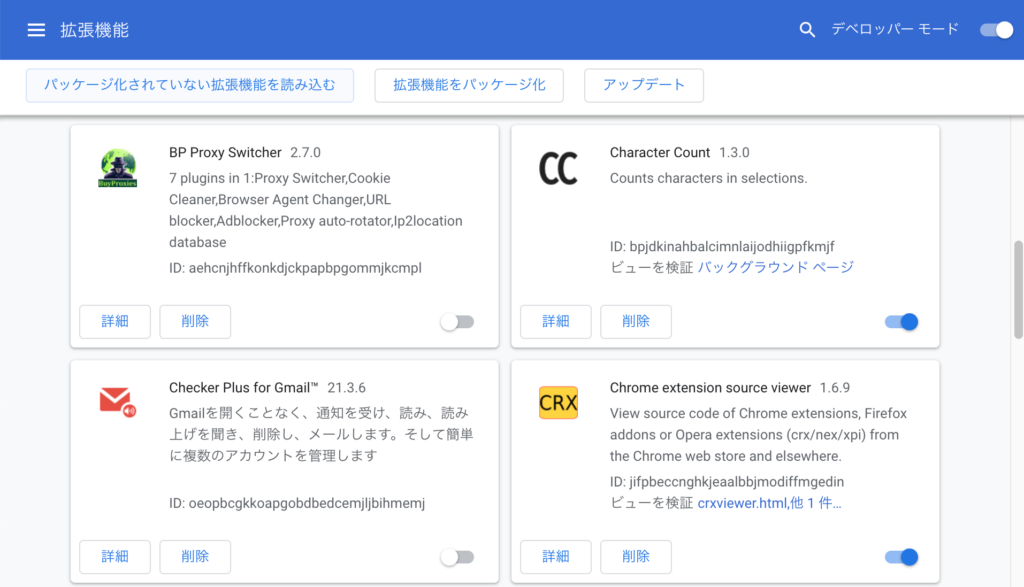
ただし、フォルダ名がユニークな文字列となっているためどのフォルダなのかは、一見するとわからない。chorome addonの設定画面を開く。クロームを開きURL「chrome://extensions/」を開いてあげれば、クローム拡張機能ごとにIDが振られているので、フォルダを特定することができる。

chrome addonのソースコードの難読化と手法
先ほど解説したように、Chromeアドオンは簡単にソースコードが見える状態になっている。コピーすればそのまま使うこともできてしまう。セキュリティ上の観点でいえば、インストールする前やインストールする前に悪意のあるコードがあるかないかを確認することができるので嬉しいことだが、デベロッパーとしては・・・ソースコードが丸見えでは簡単にコピーされてしまう事になり、それに関しては全く嬉しくない。
むしろJavascript全般において、ソースコードは誰でも見れる状態になるので難読化するプログラムを使って、ソースコードを読みにくくして公開を行うことが多い。
英語では、難読化プログラムのことを「Obfuscator」と呼び、海外のサービスでJavascriptを難読化するサービスが使われている。
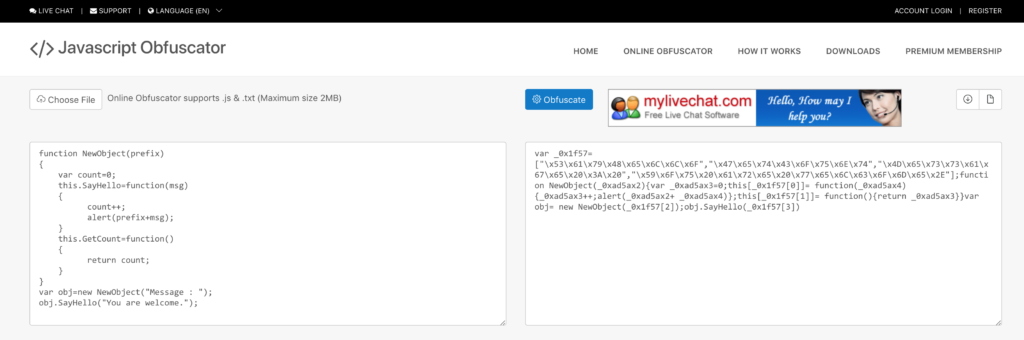
代表的な難読化:Javascript Obfuscator
Javascript Obfuscator

JavaScript Obfuscator Tool
こっちの方が使いやすい。

ただし、難読化といっても完璧にソースコードが隠せる訳ではない、難読化レベルとしては、一見すると分かりずらいというレベルである。細かくみていけば、何をやっているかは、把握できてしまうレベル
Webpack を使ってJavascript難読化
難読化するのにサービスを利用する人が多いが、大体代表的な難読化はデコーダがつきもので、オリジナルの難読化
難読化の方法はいくらでもあるが、どうやっても複合化することは可能である。
難読化したものを見やすくする
難読化したものを見やすくするオンラインツールとしては次のようなものがある。
その他、対策としては・・・
デバッグしずらくするコードを盛り込むなどなど。

色々と対策してもね・・・今後は難読化すると、chrome拡張機能としては公開できなくなる
流れ的には難読禁止の流れ!
悪質なアドオンも増えてきたことによってその対策処置となる。
既存の拡張機能については、難読化を実施している場合には、90日以内に修正が必要です。修正されない場合、来年1月上旬にChormeウェブストアから削除されます。
↓

オリジナルのChrome拡張機能をChromeWebストアで公開する
chromeのアドオンが作成できたら、chromeWebストアに公開したくなるだろう。
Chrome Webstore Dashboard
ここでデベロッパー登録5$及び拡張機能のアップロード&公開でChromeWebストアで公開が可能になる。